Le liste di MADE: siti di famose aziende realizzati con WordPress
12 Novembre 2014
Il tuo sito è Mobile Friendly? Ecco un test per verificarlo.
1 Novembre 2015Il mondo cambia ed anche il web. Un po’ per moda e un po’ per le maggiori possibilità offerte dal progresso tecnologico che mette a disposizione reti sempre più veloci e devices sempre più performanti.
Anche le nostre abitudini cambiano: nel 2014 più di 27 milioni di italiani si sono connessi alla rete utilizzando smartphone o tablet e queste cifre non possono non influenzare il modo di vedere e progettere il web.
In base alle nostre esperienze e ad alcune ricerche fatte, proviamo a vedere quali saranno i principali trends nel web design dei siti che troveremo in rete nel 2015.
1 – Lunghe pagine che scrollano in verticale
Abbiamo passato anni a rimproverare i nostri clienti che volevano inserire troppo testo o troppi contenuti nella stessa pagina, ritiriamo tutto. Ora la tendenza è quella di creare lunghe pagine che scrollano. Gli internauti preferisce scorrere su e giù lungo una pagina piuttosto che passare da una all’altra con le consuete attese di caricamento. Non si tratta di siti one-page site ma piuttosto di long-page: la pagina di presentazione dell’iPhone 6 ne è un chiaro esempio.
www.apple.com/iphone-6
Un consiglio: attenzione a non esagerare con i testi, che dovranno essere brevi e chiari.
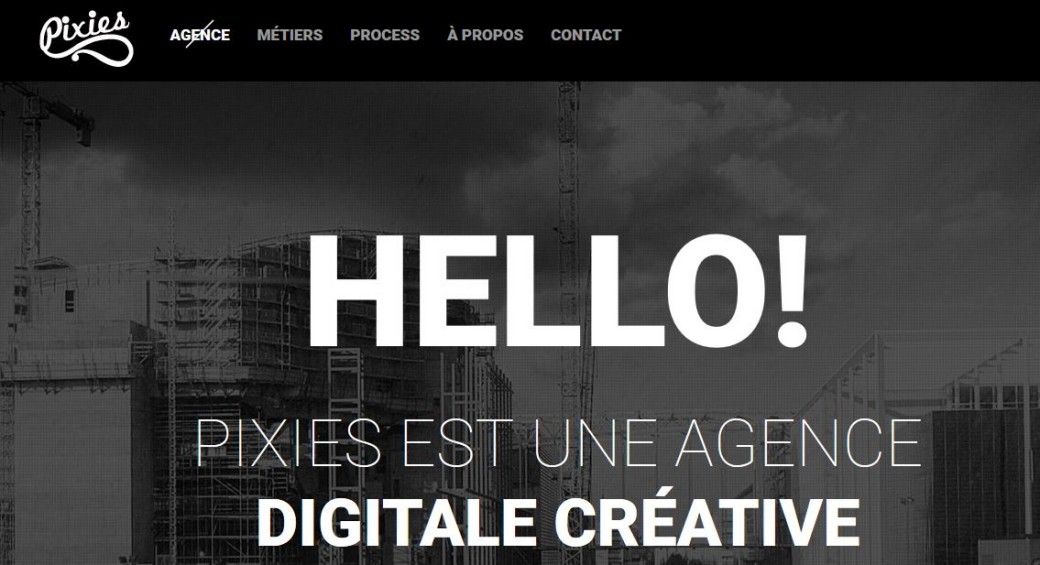
2 – Grandi immagini e contenuti nella testata della homepage
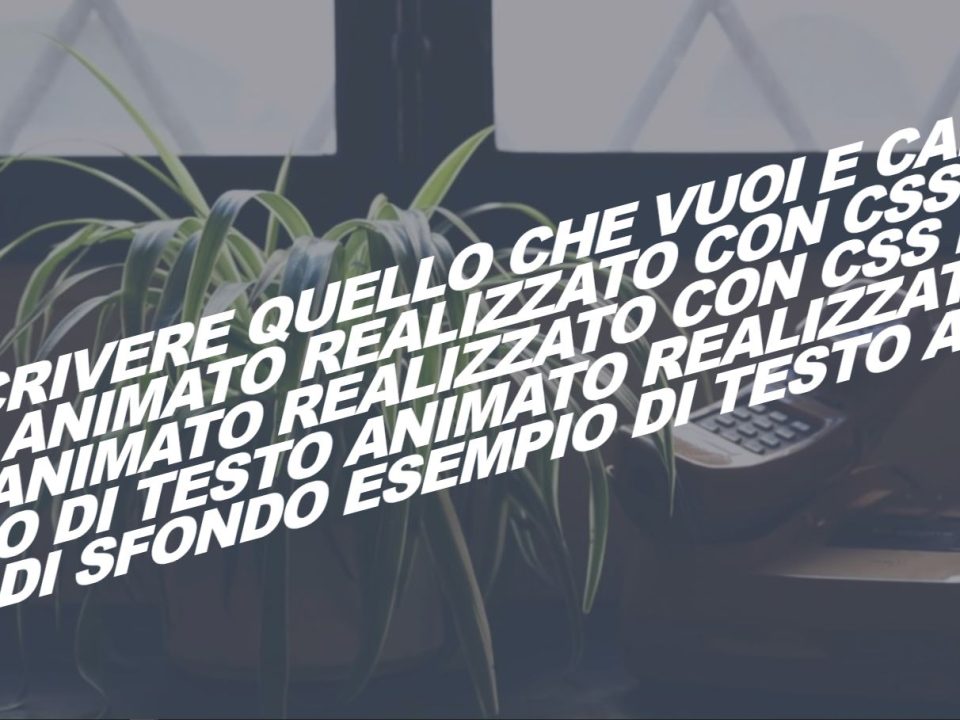
La testata della home fornisce la prima impressione che diamo ai nostri visitatori. Perché sia efficace, usiamo fotografie o illustrazioni a tutta pagina, video e grandi testi animati.
Alcuni designer “estremi” consigliano di abbandonare addirittura il figurativo e dedicare tutta l’attenzione ai soli testi; ecco un esempio:
newwavecompany.co
Forse tra un paio d’anni… noi per ora sosteniamo l’uso di belle immagini. E’ buona norma filtrarle per renderle più scure e meno contrastate e mettere così in risalto i testi che vi compaiono in sovrimpressione. Non solo immagini ma anche video: molto bello l’uso che ne fa Airbnb.
www.airbnb.it
4rsmokehouse.com
deneenpottery.com
3 – Menù principale a scomparsa
Un po’ per moda, visto che i nuovi siti assomigliano sempre di più alle app che usiamo sugli smartphone, e un po’ per la tendenza a lasciare tutto lo spazio a disposizione dei contenuti, sempre più numerosi sono i siti che eliminano i vistosi menù per sostituirli con pulsanti che nascondono/mostrano i tasti di navigazione. Ogni volta che abbiamo cercato di proporre questa soluzione ci siamo sentiti rispondere che non va bene perché potrebbe confondere gli utenti del sito… dovremo invece abituarci ad usarli.
Un esempio è il sito che abbiamo realizzato per l’illustratrice Liza Schiavi, nostra collaboratrice.
www.lizaschiavi.it
4 – Solo contenuti essenziali
Tutte le immagini, le animazioni, gli sfondi colorati e gli abbellimenti grafici che tentavano di rendere unico il nostro sito tendono a sparire nella ricerca di un nuovo punto di arrivo: la semplicità.
Se è vero che in questo modo i templates sono portati ad assomigliarsi e i grafici sembrano avere un ruolo secondario, in realtà in questo modo creeremo siti sempre più confortevoli, dove i navigatori avranno sempre la sensazione di sapere come e dove muoversi, e dove i web designer capaci avranno la possibilità di emergere rispetto alla crescente massa dei grafici-fai-da-te, perché la sfida dello stile minimal non è cosa da tutti.
Ecco un esempio che porta questo concetto all’estremo:
rareview.com/story
5 – Testi più grandi
Nessuno vuol passare più di pochi minuti o secondi sulla stessa pagina, per questo motivo i contenuti dovranno essere chiari e ben leggibili su qualsiasi device. I caratteri di testo e titoli dei nostri siti, che fino a poco tempo fa erano piccoli per dare un’idea di ordine ed eleganza, spariscono e lasciano il posto a font molto più grandi, come quelli usati nelle pubblicità.
madebytinygiant.com/
6 – Storytelling e interazione
Una volta il menù bastava a farvi muovere tra le pagine dei siti. Oggi sono frasi e parole linkate, bottoni e immagini, pulsanti e “call to action” che vi invitano a seguire concetti e consigli, guidandovi tra le pagine e chiedendovi di interagire per un’esperienza sempre più coinvolgente.
Se proviamo per esempio a navigare il sito di questa agenzia americana secondo il metodo classico ci perdiamo subito: non c’è nemmeno il menù! Ma proviamo a lasciarci trasportare…
www.impossible-bureau.com
7 – Immagini personali e di alta qualità
Se è vero che un’immagine vale più di 1000 parole, impariamo a dedicare il giusto tempo ed il giusto investimento a questo aspetto così importante dei nostri progetti web. Per anni ci siamo accontentati di poche foto di bassa qualità, poi abbiamo scoperto i siti di foto stock, che con pochi euro fornivano immagini adatte a soddisfare le nostre esigenze.
Ora che le immagini sono il fulcro del webdesign, con il loro grande potere di suggestione e comunicazione, sempre più devono essere di alta qualità e focalizzate sul concetto che devono trasmettere. Meglio se personali: cosa distingue il vostro sito da quello di mille altri nell’era dei templates che tutti si somigliano e degli archivi fotografici a pagamento? Avere foto uniche e bellissime.